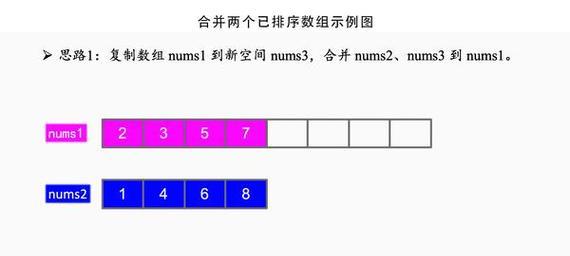
《我的世界》是一款风靡全球的沙盒游戏,玩家可以在游戏中创造与探索。而在游戏中,建筑是一个重要的部分,但有时候我们可能会觉得建筑过于耗时。然而,通过一些...
2025-03-08 20 关于
在JavaScript中,数组是一种常用的数据结构,而对象数组是其中的一种特殊形式。对象数组由一组对象组成,每个对象包含若干属性和对应的值。在实际开发中,我们经常需要根据对象数组的某个属性对其进行排序。本文将介绍如何使用JavaScript的排序算法对对象数组进行排序,并探讨一些优化技巧,以提高排序的效率。

1.使用内置的sort()方法进行排序

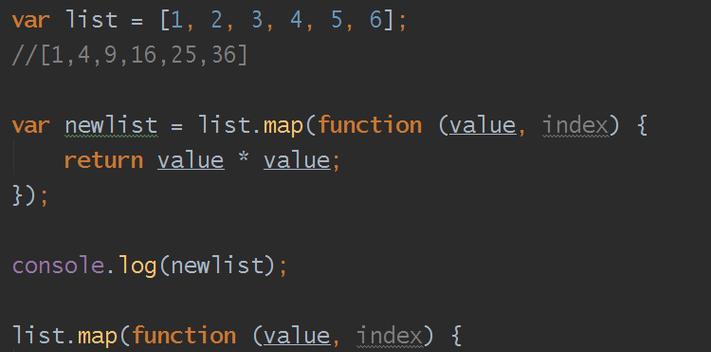
内置的sort()方法是JavaScript提供的一种简单而有效的排序方法,它可以直接应用于对象数组,并根据指定的属性进行排序。
2.按照数字属性进行升序排序
当对象数组的属性值为数字类型时,我们可以使用sort()方法,并指定一个比较函数来实现按照数字属性的升序排序。

3.按照数字属性进行降序排序
如果我们需要按照数字属性进行降序排序,可以在比较函数中调整比较的逻辑,实现相反的排序结果。
4.按照字符串属性进行排序
当对象数组的属性值为字符串类型时,sort()方法默认按照Unicode编码进行排序。如果我们需要按照实际的字典序进行排序,可以通过比较函数来实现。
5.对象数组根据多个属性进行排序
在实际应用中,我们可能需要根据多个属性对对象数组进行排序。这时,可以通过比较函数中的多次比较来实现。
6.对象数组中的属性为日期类型的排序
如果对象数组的属性为日期类型,我们可以将日期对象转换为时间戳来比较,从而实现按照日期进行排序。
7.自定义比较函数实现更复杂的排序逻辑
内置的sort()方法只能实现简单的排序逻辑,如果我们需要更复杂的排序规则,可以通过自定义比较函数来实现。
8.优化排序性能的技巧之缓存对象属性值
在比较函数中,多次读取对象的属性值会带来一定的性能开销。我们可以在排序前将属性值缓存起来,避免重复读取。
9.优化排序性能的技巧之使用快速排序算法
JavaScript内置的sort()方法使用的是经典的快速排序算法,它在大多数情况下表现良好。了解快速排序算法的原理可以帮助我们更好地理解和优化排序过程。
10.优化排序性能的技巧之使用稳定的排序算法
如果我们需要对对象数组进行稳定的排序,即相同属性值的元素保持原来的相对顺序不变,可以选择使用稳定的排序算法。
11.优化排序性能的技巧之使用局部优化算法
对于某些特定的排序场景,我们可以根据实际情况选择一些局部优化算法,以提高排序的效率。
12.优化排序性能的技巧之批量操作的优化
如果我们需要对大量的对象数组进行排序,可以通过批量操作的方式来优化性能,减少不必要的重复操作。
13.排序算法的稳定性和复杂度分析
在选择排序算法时,我们需要考虑算法的稳定性和时间复杂度。本节将对各种排序算法进行稳定性和复杂度的分析。
14.排序算法的应用场景及注意事项
不同的排序算法适用于不同的应用场景。根据实际情况选择合适的排序算法,并注意排序过程中可能出现的问题。
15.
本文介绍了JavaScript对象数组的排序方法及应用。我们学习了使用内置的sort()方法进行基本排序,以及按照不同属性进行升序或降序排序的技巧。同时,我们也探讨了一些优化排序性能的技巧和选择合适的排序算法的注意事项。通过对排序算法的深入了解,我们可以更好地应用和优化对象数组的排序操作。
标签: 关于
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

《我的世界》是一款风靡全球的沙盒游戏,玩家可以在游戏中创造与探索。而在游戏中,建筑是一个重要的部分,但有时候我们可能会觉得建筑过于耗时。然而,通过一些...
2025-03-08 20 关于

在《我的世界》这个游戏中,附魔是玩家提升装备品质的一种重要方式。了解各种附魔的效果和组合是成为一名优秀的附魔高手的必备知识。本篇文章将为大家详细介绍《...
2025-03-07 16 关于

作为经典的角色扮演游戏,《最终幻想6》深受玩家喜爱。在游戏中,组合各种角色和技能是玩家们探索游戏世界的关键。本文将围绕最终幻想6中的最强组合展开探讨,...
2025-03-04 22 关于

饥荒是一款备受欢迎的生存游戏,玩家需要在一个充满危险和未知的世界中生存下去。而科技则是在这个游戏中扮演着重要的角色,它可以为玩家提供各种强大的工具和设...
2025-03-03 45 关于

在CS:GO的竞技场中,团队合作是取得胜利的关键。而语音指令作为沟通的重要方式之一,能够帮助队友更好地协同作战。本文将着重探讨CS:GODemo中双方...
2025-03-02 63 关于

梦幻144级是游戏中的一个重要里程碑,是玩家们向更高层次挑战的关键节点。为了帮助广大玩家顺利飞升,本文将为大家一份完美的准备攻略,包括关键技巧、装备选...
2025-02-24 30 关于