在JavaScript中,数组是一种常见的数据结构,而对象则是另一种重要的数据类型。有时候,我们需要将数组转换为对象以便更好地处理数据。本文将介绍一种...
2025-02-18 13 js数组
在编写JavaScript代码时,经常会遇到需要对数组进行去重操作的情况。去重是一项基础而常见的任务,然而,有时我们可能会陷入繁琐的操作中。本文将介绍一种简单而高效的方法,帮助您快速去除数组中的重复项。

1.使用Set数据结构进行去重
使用Set是最简单的方法之一,它是ES6引入的新数据结构。通过将数组转换为Set,可以自动去除重复项。例如:letuniqueArray=[...newSet(array)];

2.使用filter方法去重
利用数组的filter方法结合indexOf方法,可以快速过滤出不重复的元素。例如:letuniqueArray=array.filter((item,index)=>array.indexOf(item)===index);
3.使用reduce方法去重

通过使用reduce方法迭代数组,并使用includes方法检查元素是否已经存在于结果数组中,可以实现去重。例如:letuniqueArray=array.reduce((result,item)=>result.includes(item)?result:[...result,item],[]);
4.使用Map数据结构进行去重
利用Map数据结构的key唯一性,可以轻松实现数组的去重。例如:letuniqueArray=Array.from(newMap(array.map(item=>[item,item])).values());
5.使用双重循环遍历数组去重
通过使用双重循环遍历数组,可以逐个检查元素是否已经存在于结果数组中,从而实现去重。例如:letuniqueArray=[];
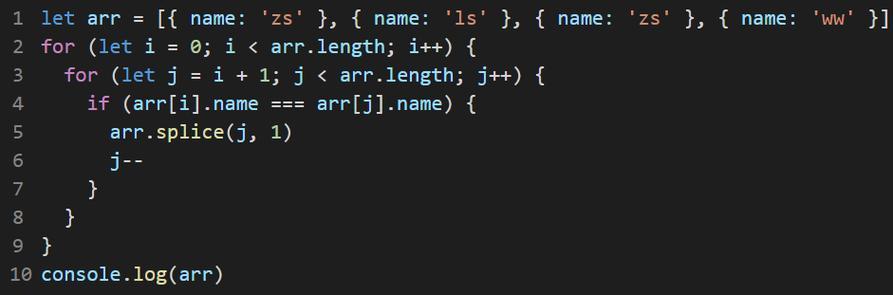
for(leti=0;i letisDuplicate=false; for(letj=0;j if(array[i]===uniqueArray[j]){ isDuplicate=true; break; if(!isDuplicate){ uniqueArray.push(array[i]); 6.使用ES6的includes方法进行去重 利用ES6中新增的includes方法,可以简单地检查元素是否已经存在于数组中,从而实现去重。例如:letuniqueArray=[]; for(leti=0;i if(!uniqueArray.includes(array[i])){ uniqueArray.push(array[i]); 7.使用ES6的from方法和Set进行去重 结合ES6中新增的from方法和Set数据结构,可以一行代码实现数组的去重。例如:letuniqueArray=Array.from(newSet(array)); 8.使用递归函数进行去重 通过编写递归函数,可以遍历数组并检查元素是否已经存在于结果数组中,从而实现去重。例如: functionremoveDuplicates(array){ returnarray.filter((item,index)=>array.indexOf(item)===index); letuniqueArray=removeDuplicates(array); 9.使用lodash库进行去重 利用lodash库中的uniq方法,可以方便地对数组进行去重操作。例如:letuniqueArray=_.uniq(array); 10.使用双重for循环遍历数组去重 通过使用双重for循环遍历数组,可以逐个检查元素是否已经存在于结果数组中,从而实现去重。例如:letuniqueArray=[]; for(leti=0;i letisDuplicate=false; for(letj=i+1;j if(array[i]===array[j]){ isDuplicate=true; break; if(!isDuplicate){ uniqueArray.push(array[i]); 11.使用对象键值对进行去重 利用对象的键值对特性,可以快速实现数组的去重。例如: letuniqueArray=[]; letobj={}; for(leti=0;i if(!obj[array[i]]){ uniqueArray.push(array[i]); obj[array[i]]=true; 12.使用underscore库进行去重 underscore库提供了uniq方法,通过调用该方法可以轻松实现数组的去重。例如:letuniqueArray=_.uniq(array); 13.使用includes和slice方法进行去重 通过使用includes方法检查元素是否已经存在于结果数组中,并使用slice方法获取不重复的元素,可以实现去重。例如: letuniqueArray=[]; for(leti=0;i if(!uniqueArray.includes(array[i])){ uniqueArray.push(array[i]); uniqueArray=uniqueArray.slice(); 14.使用jQuery库进行去重 jQuery库提供了unique方法,通过调用该方法可以方便地实现数组的去重。例如:letuniqueArray=$.unique(array); 15.使用递归和indexOf方法进行去重 通过编写递归函数,遍历数组并使用indexOf方法检查元素是否已经存在于结果数组中,可以实现去重。例如: functionremoveDuplicates(array){ if(array.length===0){ return[]; return[array[0],...removeDuplicates(array.slice(1).filter(item=>item!==array[0]))]; letuniqueArray=removeDuplicates(array); 通过本文介绍的这些简单而高效的方法,您可以轻松地去除JavaScript数组中的重复项。根据实际情况,选择合适的方法来进行去重操作,可以提高代码的可读性和执行效率。希望本文对您在日常开发中处理数组去重问题有所帮助。
标签: js数组
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

在JavaScript中,数组是一种常见的数据结构,而对象则是另一种重要的数据类型。有时候,我们需要将数组转换为对象以便更好地处理数据。本文将介绍一种...
2025-02-18 13 js数组