HTML标签大全及用法是什么?如何正确使用HTML标签?
数码百科
2025年02月06日 10:48 21
游客
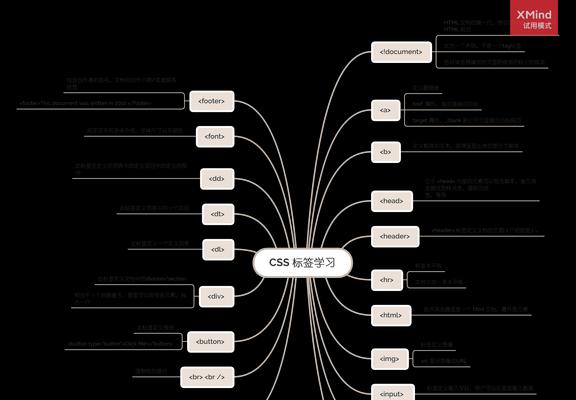
在网页开发中,HTML标签是构建网页骨架的基础。掌握了HTML标签的用法,我们就能够准确地定义网页的结构、样式和功能。本文将为大家分享一份完整的HTML标签大全及其用法,帮助读者全面了解网页开发的基础知识。

段落
1.标签

在HTML文档中使用标签作为根元素,包裹着整个网页的内容,并通过属性定义页面的语言类型、字符集等信息。
2.
标签 标签用于定义网页的头部信息,包含了网页的标题、外部样式表、脚本等,这些信息对于网页的展示和搜索引擎优化非常重要。
3.
标签 标签用于定义网页的主体内容,在其中我们可以使用其他HTML标签来创建段落、标题、图像、链接等元素,展示我们想要呈现给用户的信息。4.
-标签
-标签用于定义标题的级别,其中表示最高级别的标题,表示最低级别的标题,通过调整标题的级别可以使网页内容更有层次感。
表示最高级别的标题,表示最低级别的标题,通过调整标题的级别可以使网页内容更有层次感。
5.
标签
标签用于定义段落,在其中可以放置文字、图像、链接等内容,使得网页内容更具可读性和可理解性。
6.标签
标签用于创建链接,可以链接到其他网页、文档、图片或位置等。通过标签,用户可以点击链接跳转到其他页面,实现网页间的互动和导航。
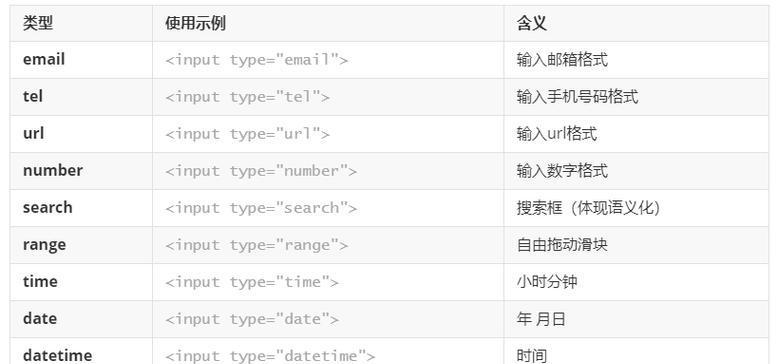
7.标签
标签用于插入图像,通过指定图像的URL、宽度、高度等属性,可以在网页中显示图片,丰富页面的视觉效果。
8.
- 和
- 标签
- 和
- 标签用于创建无序列表,
- 定义了列表的容器,而每个列表项使用
- 标签定义,通过这两个标签可以创建项目清单、导航菜单等。
9.
- 和
- 标签
- 和
- 标签用于创建有序列表,与无序列表类似,
- 定义了列表的容器,而每个列表项使用
- 标签定义,通过这两个标签可以创建排行榜、步骤指南等。
10.
标签标签用于将文档分割为独立的区块或者容器,可以应用不同的样式和布局。通过标签,我们可以更好地组织和管理网页中的内容。11.标签
标签用于在行内元素中添加样式、脚本或其他功能。可以将标签看作是
标签的行内版本,常用于对文字或其他行内元素进行样式设置。12.
、
和 标签 、
和 标签用于创建表格, 定义了整个表格,
定义了表格的行, 定义了表格的单元格。通过这些标签,我们可以创建各种形式的表格。 13.
- 标签定义,通过这两个标签可以创建排行榜、步骤指南等。
- 标签用于创建有序列表,与无序列表类似,
- 标签
- 标签定义,通过这两个标签可以创建项目清单、导航菜单等。
- 标签用于创建无序列表,
