随着汽车电子技术的不断发展,现代汽车内部的电子控制单元(ECU)越来越多,中央网关(CentralGateway)作为车辆通信网络的核心,扮演着至关重...
2025-04-13 13 怎么
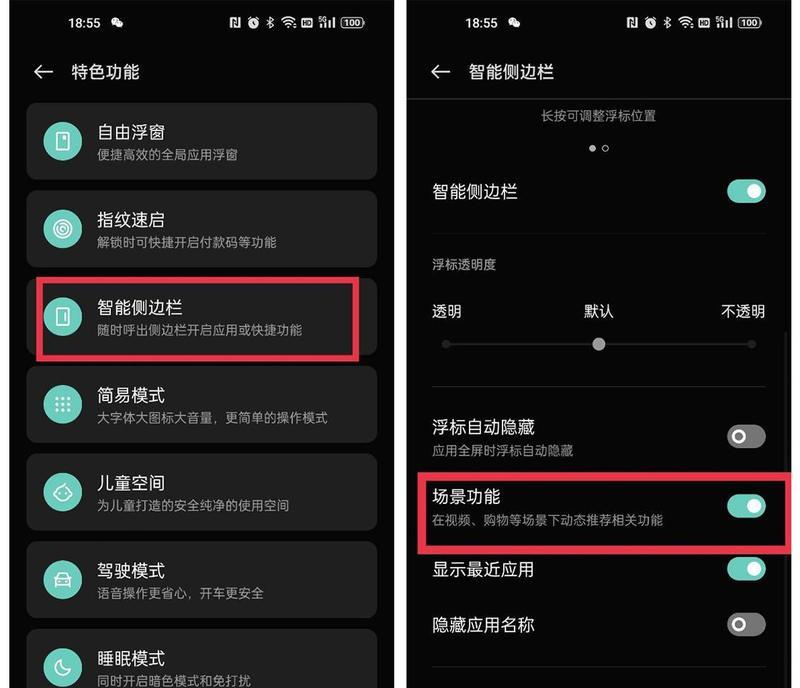
随着科技的发展,智能侧边栏成为了现代应用界面中常见的元素之一。然而,智能侧边栏的位置对用户体验至关重要。本文将探讨如何通过优化智能侧边栏的位置转移,来提升用户体验。

段落
1.什么是智能侧边栏
智能侧边栏是指嵌入在应用程序或网页中的一种可折叠和可隐藏的侧边工具栏,通常包含各种功能和导航选项。
2.智能侧边栏的位置对用户体验的影响
智能侧边栏的位置直接影响用户在应用程序中的浏览和操作流程,合理的位置可以提高用户的效率和舒适度。
3.优化智能侧边栏位置转移的重要性
通过合理地转移智能侧边栏的位置,可以避免遮挡重要内容、减少操作路径,并提高用户对功能和选项的可访问性。
4.考虑用户习惯和使用场景
在进行智能侧边栏位置转移时,需要充分考虑用户的习惯和使用场景,以便找到最佳位置,使用户能够轻松访问功能和选项。
5.界面布局的影响
界面布局对智能侧边栏位置转移有重要影响,合理的布局可以使侧边栏与其他元素相互协调,提供更好的用户体验。
6.使用热力图进行位置分析
利用热力图分析用户在界面中的点击和浏览热点,可以帮助确定最适合智能侧边栏位置的区域。
7.利用用户反馈改进位置
用户反馈是改进智能侧边栏位置的重要依据,通过收集用户的意见和建议,可以不断优化侧边栏的位置和功能。
8.交互设计原则与智能侧边栏位置转移
交互设计原则中的可见性、易学性和可预测性等原则都与智能侧边栏位置转移密切相关,应该充分考虑这些原则来优化位置。
9.引导用户注意力的设计技巧
通过巧妙的设计技巧,如动画效果、色彩搭配和图标选择等,可以引导用户注意力,提高智能侧边栏的可见性和易用性。
10.可折叠和可隐藏功能的设计
添加可折叠和可隐藏功能可以进一步优化智能侧边栏的位置转移,允许用户根据需要展开或隐藏侧边栏,提升界面的整体美观度。
11.兼容不同设备和屏幕尺寸
在优化智能侧边栏位置时,需要考虑不同设备和屏幕尺寸的兼容性,以确保在各种环境下都能提供一致的用户体验。
12.A/B测试的重要性
A/B测试是评估不同智能侧边栏位置效果的有效方法,通过实际用户数据的对比分析,可以选择最佳位置方案。
13.随着用户需求和界面变化调整位置
用户需求和界面布局可能会随着时间而变化,因此需要定期评估并调整智能侧边栏的位置,以适应不断变化的需求。
14.考虑国际化和多语言环境
在进行智能侧边栏位置转移时,还需要考虑国际化和多语言环境,以确保各种语言用户都能方便地使用侧边栏。
15.智能侧边栏位置转移的
通过优化智能侧边栏的位置转移,可以提升用户体验、提高可访问性和效率,并且增加用户对应用程序的满意度。
智能侧边栏位置转移是提升用户体验的重要环节,通过考虑用户习惯、界面布局、用户反馈和交互设计原则等因素,可以找到最佳位置方案。同时,不断优化和调整侧边栏位置以适应用户需求的变化也是至关重要的。通过这些方法,我们可以提升用户对智能侧边栏的使用体验,从而提高应用程序的质量和用户满意度。
随着人们对于个性化信息的需求不断增加,智能侧边栏作为一个重要的信息展示和操作区域,具备了相当大的发展潜力。然而,为了提升用户体验和满足不同需求,智能侧边栏的位置转移变得至关重要。本文将介绍智能侧边栏位置转移的实现方法,以及在此过程中需要注意的关键步骤与技巧。
一:了解用户需求和行为特征
在进行智能侧边栏位置转移之前,我们需要深入了解目标用户群体的需求和行为特征。通过收集和分析用户数据,我们可以确定他们常用的操作路径和对于特定信息的访问频率,从而找到最适合放置智能侧边栏的位置。
二:选择合适的侧边栏类型和功能
在进行位置转移之前,我们需要确定合适的侧边栏类型和功能。不同的应用场景和用户需求可能需要不同类型的侧边栏,例如菜单导航、搜索框、最近浏览等。根据用户行为特征和需求,选择相应的侧边栏类型,并确定其所需的功能。
三:考虑侧边栏与主要内容的平衡
侧边栏的位置转移应该与页面的主要内容相互平衡,避免过于突兀或干扰用户浏览。在确定侧边栏位置时,需要综合考虑页面布局和内容结构,确保侧边栏不会过分占据屏幕空间或影响用户对主要内容的关注。
四:采用智能算法实现自适应位置转移
为了实现智能侧边栏的位置转移,我们可以采用智能算法来进行自适应调整。通过分析用户行为数据和页面结构,智能算法可以根据不同用户和不同页面的特征,自动调整侧边栏的位置和展示方式,提供更加个性化和高效的用户体验。
五:考虑多设备适配和响应式设计
随着移动设备的普及和多屏幕浏览的增加,智能侧边栏的位置转移也需要考虑多设备适配和响应式设计。通过使用响应式布局和优化侧边栏在不同设备上的展示方式,可以确保在不同分辨率和屏幕尺寸下,侧边栏的位置能够自动适应,提供一致的用户体验。
六:利用A/B测试进行位置优化
为了确定最佳的侧边栏位置,我们可以利用A/B测试来评估不同位置对用户体验的影响。通过随机选择一部分用户,分别让他们接触不同的侧边栏位置,并收集他们的反馈和行为数据,从而找到最适合的位置。
七:关注侧边栏与主要内容的交互效果
侧边栏的位置转移不仅仅涉及到其与主要内容的平衡,还需要考虑其与主要内容的交互效果。我们需要确保侧边栏在位置转移后,能够与页面其他元素进行良好的交互,比如点击链接、展开收起等功能。
八:提供个性化设置选项
在实现智能侧边栏位置转移的过程中,我们应该为用户提供个性化的设置选项。不同用户可能对侧边栏位置有不同的偏好,通过提供设置选项,用户可以根据自己的喜好来自定义侧边栏的位置,提升用户满意度。
九:持续监测和优化
一旦完成侧边栏位置转移,我们应该持续监测用户反馈和行为数据,并进行相应的优化。通过不断地优化和调整,我们可以提升侧边栏位置的准确性和效果,提供更好的用户体验。
十:与其他页面元素协调一致
在进行侧边栏位置转移时,我们还需要考虑其与其他页面元素的协调一致性。侧边栏的样式、颜色和字体等要与页面其他元素相匹配,以确保整体页面风格的统一和协调。
十一:定期更新侧边栏内容
为了保持侧边栏的实用性和吸引力,我们应该定期更新其中的内容。通过定期更新推荐信息、热门话题或个性化推送,可以吸引用户的注意力并增加他们对侧边栏的使用和满意度。
十二:用户反馈的重要性
在实现智能侧边栏位置转移之后,我们应该及时收集用户的反馈和意见。用户的反馈可以帮助我们了解他们对侧边栏位置的感受和建议,从而进一步优化和改进位置转移策略。
十三:安全与隐私的考虑
在进行智能侧边栏位置转移时,我们也要注意安全和隐私问题。确保用户信息的保护和合规性是至关重要的,我们需要采取相应的安全措施和隐私保护策略,以保障用户权益和数据安全。
十四:持续学习和创新
智能侧边栏位置转移是一个不断学习和创新的过程。我们应该持续跟踪行业的最新动态和技术趋势,不断探索新的位置转移方法和技巧,以适应用户需求的变化并提供更好的用户体验。
十五:
通过本文的介绍,我们了解了智能侧边栏位置转移的实现方法以及关键步骤与技巧。合理的侧边栏位置转移可以提升用户体验和满足不同需求,但需要考虑用户需求、平衡与主要内容、多设备适配、个性化设置等因素。持续监测和优化是确保位置转移效果的重要环节,同时也要注意安全和隐私的保护。通过持续学习和创新,我们可以不断改进位置转移策略,提供更好的智能侧边栏使用体验。
标签: 怎么
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

随着汽车电子技术的不断发展,现代汽车内部的电子控制单元(ECU)越来越多,中央网关(CentralGateway)作为车辆通信网络的核心,扮演着至关重...
2025-04-13 13 怎么

在设计和美工领域中,撕纸效果被广泛应用于海报、广告和网页等设计中,为作品增添了独特的质感和立体感。而Photoshop作为一款功能强大的图像处理软件,...
2025-02-12 21 怎么

购车对于一些对车一窍不通的人来说,可能是一项相当困扰的任务。从选择品牌、了解车型、到研究价格、购买保险等,各种环节需要考虑,使得购车变得复杂而费时。为...
2025-02-11 24 怎么

数学思维是培养小学生全面发展的重要一环,它不仅能提高学生的数学成绩,还能培养他们的逻辑思维、分析能力和创造力。本文将探讨以小学数学思维为主题,分享一些...
2025-02-10 24 怎么

木槿花是一种美丽的花朵,它不仅可以用来装饰庭院,还可以用来制作美味的食物。木槿花富含维生素C和纤维素,具有丰富的营养价值和独特的口感。本文将为您介绍以...
2025-02-09 22 怎么

随着电子商务的迅速发展,淘宝作为中国最大的网络购物平台之一,已经成为人们购物的首选。本文将以淘宝为主题,介绍其平台特色、购物便利性以及商品种类的多样性...
2025-02-07 22 怎么